Progressive Web Applications
The Honeybee of Digital Evolution.
Progressive web applications are like an invasion, creeping into our lives with their prompts to add to the home screen, faster speeds, push notifications, and offline abilities. Over the years, PWA’s have grown in usage and popularity, becoming a buzzword back in 2018. Since then, PWA’s have been implemented into hundreds of websites and installed on millions of devices.
So what is a Progressive Web Application?
Choosing between a website and a mobile application was a decision that many companies faced, and most continue to face today. Choosing between accessibility, looking at cost, considering maintenance and functionality is a huge part of effectively running an eCommerce business since operational expenses make up a significant portion of the budget. With so many citing this issue, Google looked for a solution. A program (software) that could offer all the benefits of both entities, with minimal to no drawback. That’s how Progressive web applications were created.
PWA’s or Progressive Web Applications are a happy marriage between the concept of native applications and websites, resulting in faster, installable web pages that resemble and work like a native app but have the reach of the internet.
Progressive web applications have specific characteristics; they’re incredibly fast, provide an integrated user experience, offer offline reliability, and generate high user engagement. But that’s not all it takes to understand PWA, so let’s dive in.
PWA’s are Fast.
When it comes to mobile usage, speed is the most important aspect for any user. Studies show that 53% of users abandon a website that takes 3 seconds or more to load. You must be thinking that 3 seconds isn’t that much time, but in reality, you can take nine steps, speak seven words, tie your shoelaces, peel a banana(and take a bite), and even fold a shirt in just 3 seconds.
Naturally, time is taken for granted unless you feel the effects, like when waiting for a page to load to a website that you’ve just opened. Instantaneous load times retain users by reacting to their requests in record time and delivering the information they need without anticipation. That’s how Progressive web applications are changing the narrative on speed.
PWA’s integrate the user experience.
The answer to getting more eyes on your website comes from accessibility. The mobile experience has always had its ups and downs. While web browsing has come a long way on desktops, users still experience a challenge when interacting positively on mobile browsers.
With PWA’s, mobile users can experience a website in the format of an app. From opening the web app to viewing the information and personalizing settings, everything feels and works like a native application. Studies show that mobile users spend 87% of their time using apps and a mere 13% using their mobile browsers. This highlights a need for an experience that users can easily familiarize themselves with.
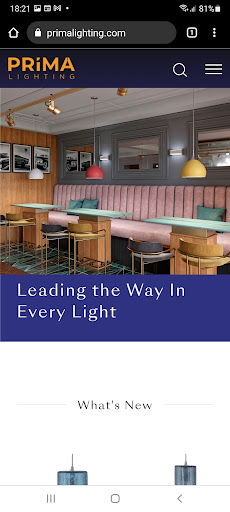
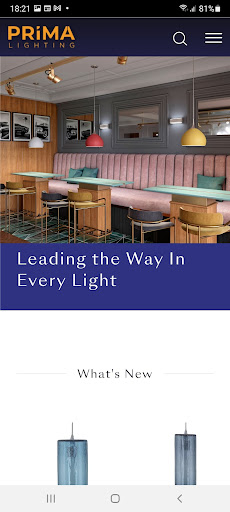
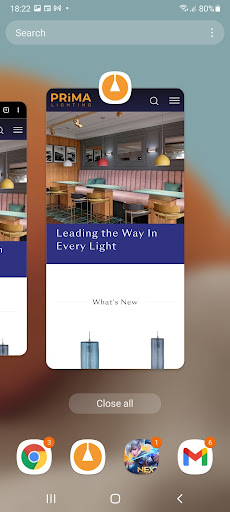
These images are a perfect example of how PWA’s integrate the user experience. All of the images are taken from PrimaLighting. The first is the website; note the URL at the top of the screen. However, in image 2, the page is identical, but the only noticeable difference is that there is no URL bar. That’s because we took image 2 after Primalighting was installed. The information and features available didn’t change; only the accessibility and experience did. Likewise, in image 3, we see that PrimaLighting exists in the recent drawer, just like any other app.
PWA’s offer offline reliability.
In the age of broadband, being online is a round-the-clock occurrence. A privilege we take for granted until we try accessing our web browser only to get a no connection message. There’s never a need to consider your internet connection with PWA’s since the information is always available even when the internet is not.
Take this for example; You’re an assistant working in a busy city like New York, taking the train daily to commute. Your trip includes numerous dead spots and extended periods without an internet connection. However, your job entails finding products that your client may need. Not having a steady connection can significantly impact your day. How? No connection means no browsing. It also means that if you were viewing a product on a website that wasn’t built using a PWA, that you’d lose the information you were browsing until your connection was steady enough. PWA’s can maximize your productivity in whatever space you’re in with whatever connection type you’re dealing with.
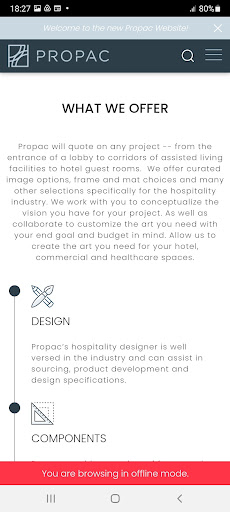
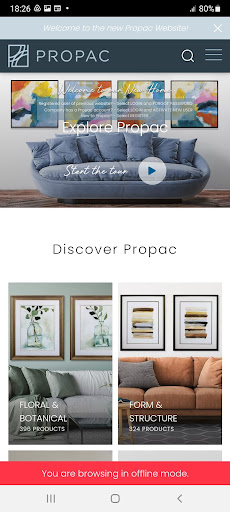
These images reflect the offline reliability of a website PropacImages built as a Progressive Web Application. The PWA notifies a user that their internet connection has been severed and browsing in Offline mode. However, users are still able to navigate throughout the pages and read any text information.
PWA’s drive engagement.
Before PWA’s, native apps had the leg up on eCommerce websites because of their successful engagement resources; push notifications.
What are they? Simply one of the greatest tools for re-engagement ever created. With native apps, mobile users receive notifications daily or, however they choose, containing offers and reminders at their fingertips. Users consistently engage with these notifications, whether from mobile games, social media, or tracker apps.
By becoming a PWA, an eCommerce business inserts itself into a user’s daily activity by giving them push notifications that contain offers based on their recent activity, reminders to check out and buy, and even events that the eCommerce business may be running.
Some of you might be thinking that emails already serve this purpose. Still, in reality, not everyone consistently checks their email. Some users also sign up for on-site offers with an email address that they aren’t particularly keen on checking regularly. However, as a PWA, you can bridge the gap by giving your customers timely, targeted push notifications that they encounter the second they check their phones, which, according to Asurion, is a whopping 96 times a day.
PWA’s lack limitations
Something fundamental sets Native apps aside from PWA’s, and that’s their codependent nature. Native apps rely on digital distribution software to exist and be accessible to users. On the other hand, since PWA’s are essentially webpages, all a user needs to access and install is a web browser. Without it, users are unable to search, find, and ultimately download the app.
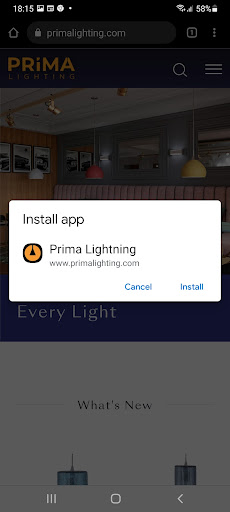
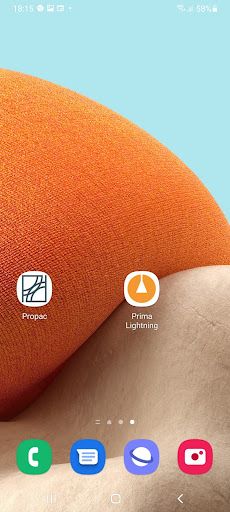
When a user visits a website built as a PWA, their information is logged. When they revisit the website, the user is prompted to install. Once the PWA is installed, the user also receives an onscreen message of the installation success. Whether on the home screen or in the app menu, they now have instantaneous, single-touch access to the content that would otherwise need to be found through web navigation.



These three images showcase Primalighting, a website that was built as a PWA. The first image is a representation of the installation prompt. It was first shown at the bottom of the screen, and when tapped, told the user to install. The second image shows you the app-like appearance at the bottom of the home screen, allowing Primalighting and PropacImages to fit right in. The last image shows the open window after tapping the Primalighitng app; it shows the logo and app name, just like a native app would upon opening.
Make the switch!
As the world continues to digitize, and people become increasingly reliant on mobile accessibility, an eCommerce business may find themself losing their footing in customer reach. That’s why it’s important to keep your business updated by changing. Jola Interactive is a North American leader in Magento business solutions and PWA; get in contact with them today for a free site evaluation to get your business on the path to success.